Cocoonモバイルの「テキストが小さすぎて読めません」を解消する方法


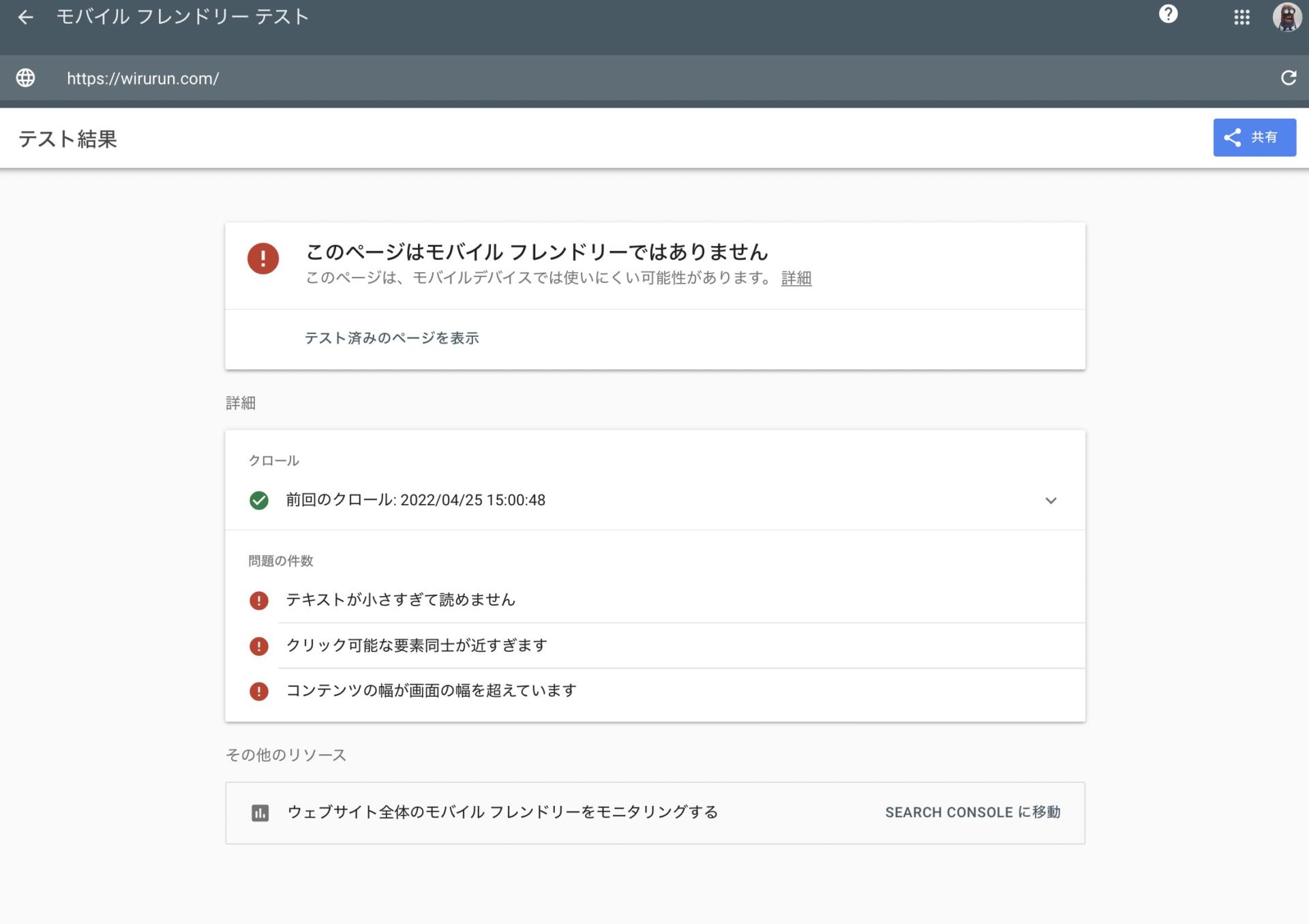
ちょっと前にCocoonを使っているとGoogleのモバイルフレンドリーテストで「テキストが小さすぎて読めません」、「クリック可能な要素同士が近すぎます」、「コンテンツの幅が画面の幅を超えています」の3つの問題が生じる解決方法について紹介した。でもちょっぴり間違っていたかもしれない…
色々試すのがブログの楽しさ
当時は「放っておけば治る!」って記事だった。その情報は未だに変わらず、ほとんどの場合は放っておけば治る。
簡単に説明するとGoogleのモバイルフレンドリーテストと実際のインデックス(検索結果に反映する)ボットは別で、モバイルフレンドリーテストのボットは短時間でテストを終了する。この短時間で終了することが原因でCSSが全て読み込まれない場合がある。
CSSがないとサイトのデザインがなくなり、HTMLの文字だけの状態になってしまうため、結果としてモバイルフレンドリーテストで問題が生じてしまう。
詳細はこちらから。

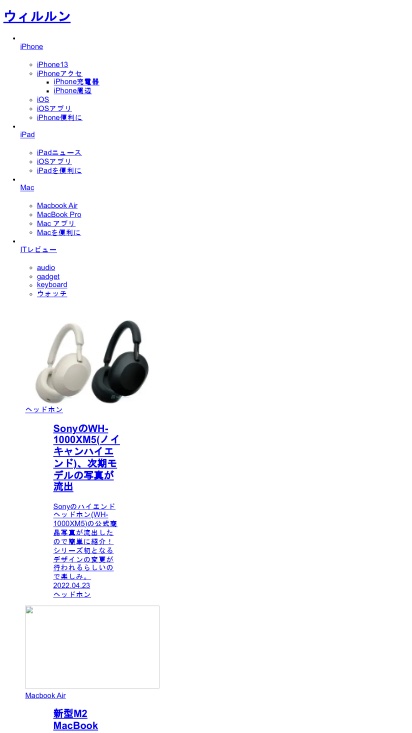
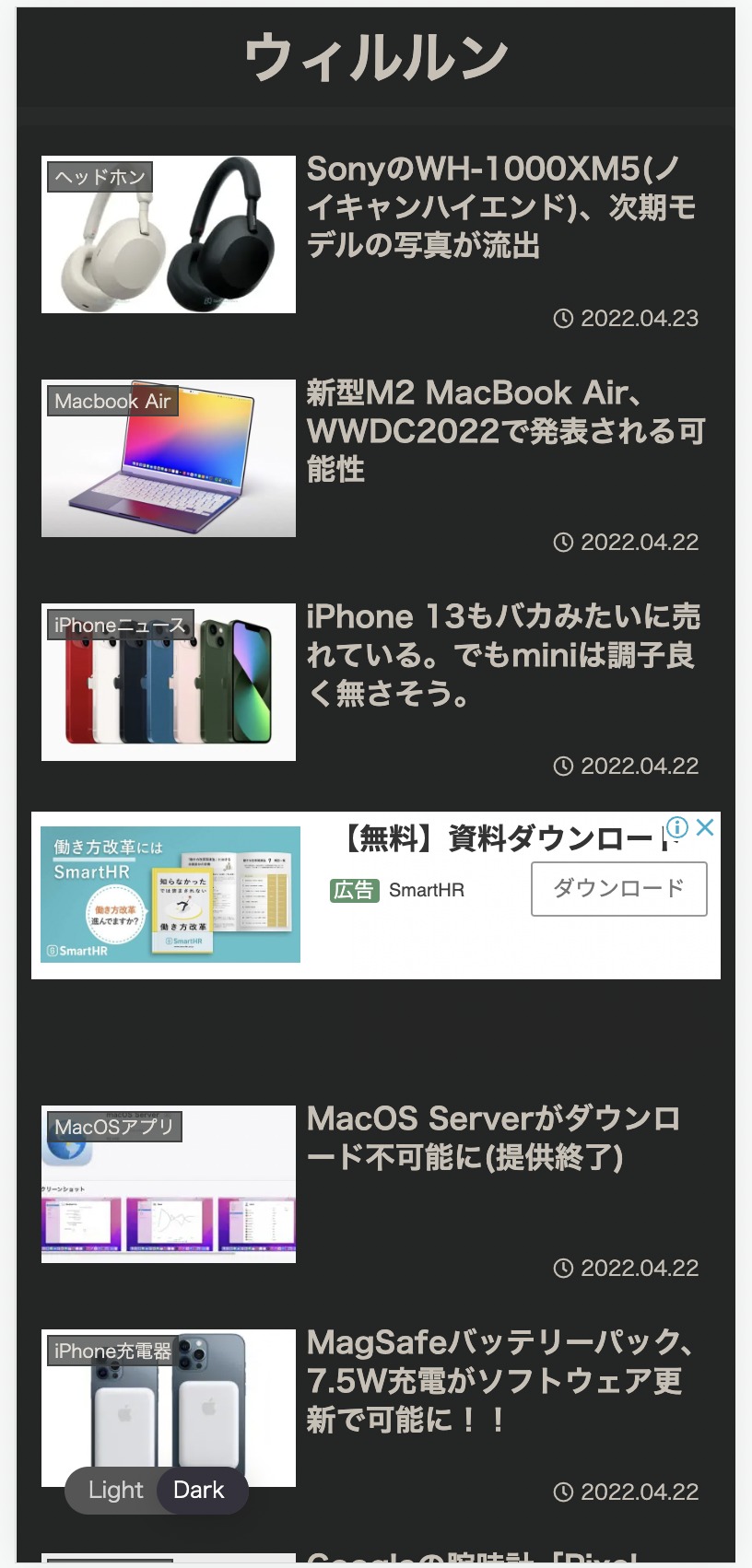
具体的には下記の写真の通り。
左側はHTMLのみの状態で、右側はCSSがしっかりと適用されている状態。


HTMLだけの状態だと文字のサイズ変更が行われていないため、テキストは小さく、クリックの範囲が近すぎたりと問題が生じる。
また画面の幅に合わせる作業も行われていないため、画面の左側に詰められてしまうため、スマホに適応していないサイトだとGoogleに思われてしまう。
CSS問題の解決仕方
長めの記事を書くと前回の記事の方法で放っておいてもCSSの問題が生じてしまうことが発覚。
そこで考えたのがCSSのファイル数を減らすと言うこと。
前回の記事の中で「CSSを高速化するとエラーが解消される」と言うことが確認できていた。またエラーチェックをすると読み込むことの出来ていないファイル数が一定ではなく、ランダムにいくつか読み込まれていないことも確認していた。
そこでCSSが色々な箇所に存在していると、それを1つ1つ探すのに時間がかかってしまい、途中でGoogleボットがCSSの読み込みをやめてしまうのではないかと予想。
これを解決する方法として思いついたのがCSSのファイル数を減らすと言うこと。CSSの全てまとめて1つのファイルにしてしまえば、Googleのボットが探すファイル数が減る。
結果としてボットがより安定してCSSを読み込むことができるようになるのではないかと予想。
CSSのファイル数を減らす方法
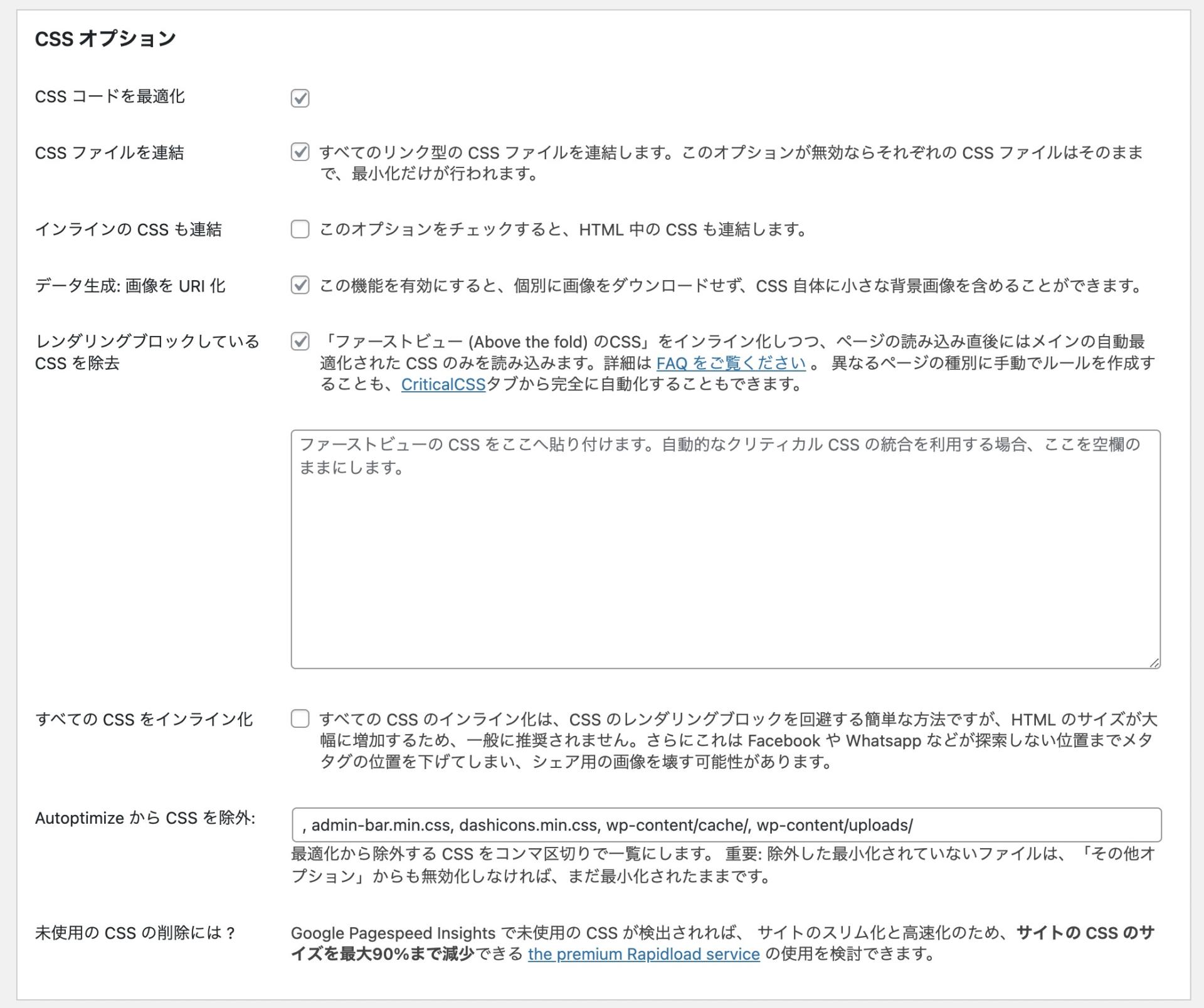
解決には「Autoptimize」と言うプラグインを使う。プラグインをインストールしたらAutoptimizeの設定に向かう。

Javaに関してはご自由に。自分の環境では「連結」のオプションをONにするとサイトのデザインがバグる。だからJavaに関しては連結せずに遅延するように設定してる。
CSSの設定では「CSSファイルを連結」にチェックマークを入れることで、サイト内のCSSを1つのファイルに混ぜて保存してくれるので、これでモバイルエラーが解消される。
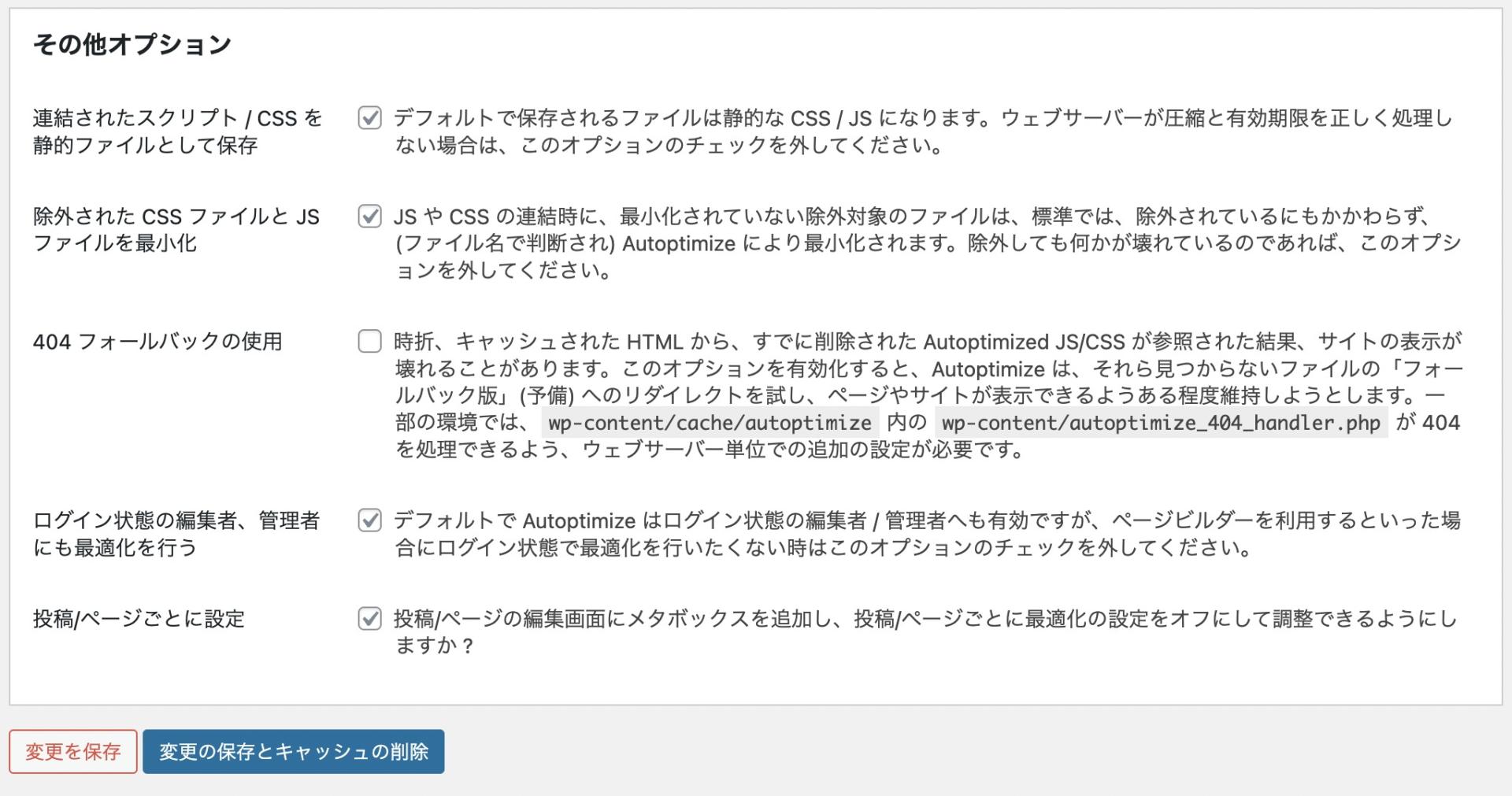
その他オプションも自分の環境に合わせて調節してくだされ。
それぞれの環境によって、どのオプションをONにするべきで、どれをOFFにするべきか変わってくるので、色々と試してみることをオススメする。



これで長文投稿もモバイルチェックで問題なしに…と行かない…
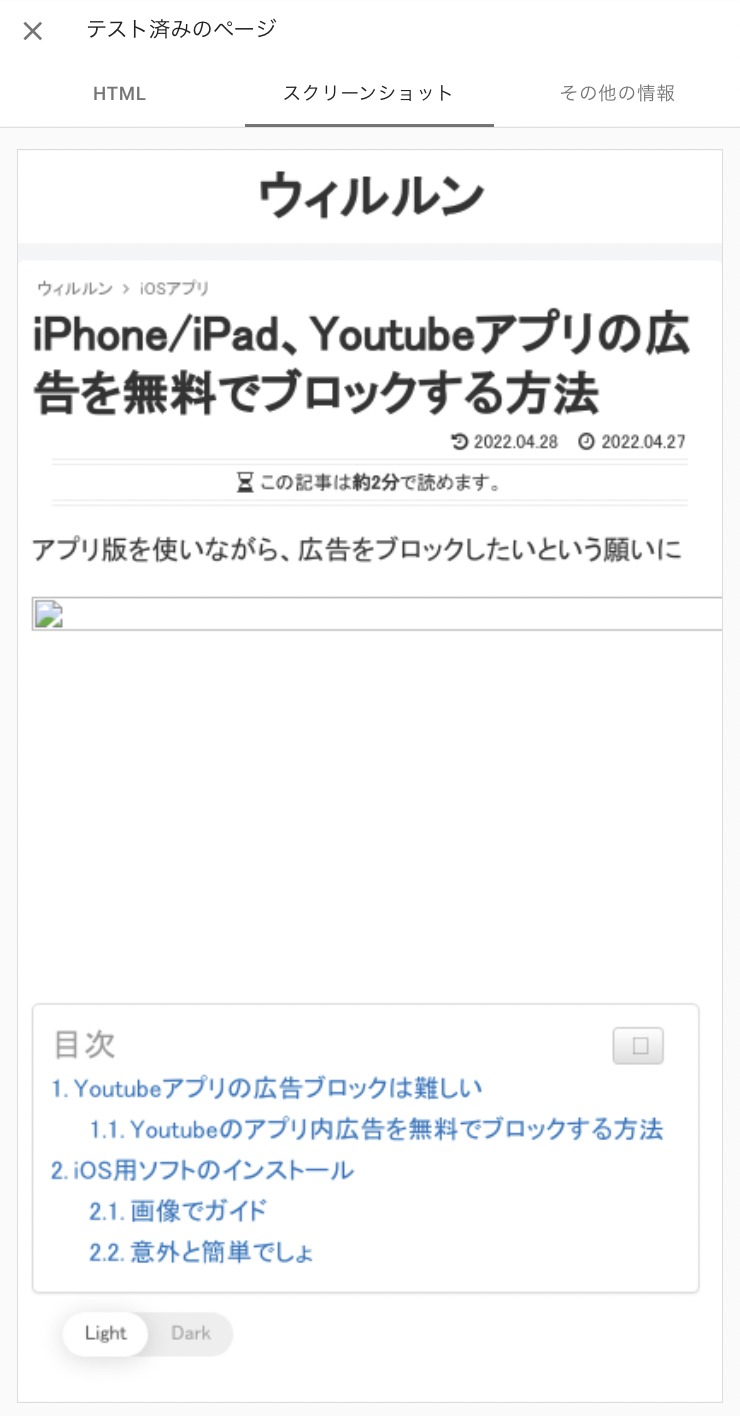
長めの記事を書くとCSSはしっかりと読み込まれるのだが、代わりに画像がしっかりと読み込まれない。
しっかりと読み込まれないどころが、モバイル用の設定が適用されず、パソコン用の寸法のまま読み込まれてしまう。

モバイルでのスケーリングを修正する方法
このスクショの何が問題かと言うと「画像に合わせて横幅が決まっている」と言うこと。本来はデバイスに合わせて調節しなきゃいけないので、これを指定してあげる。
でもどうやって指定したら良いのか分からない…
そんな時のためのGoogle検索。
何時間かかけて調べた結果、これを解消するには「モバイル端末でのスケーリングをOFFにする」のが一番簡単そう。
Header.phpの編集
具体的にはCocoonテーマファイル内のHeader.phpを修正する必要がある。
そのままCocoonの親ファイルを編集することもできるが、それではアップデートがある度に修正の必要が出てくるので、個人的には子テーマにHeader.phpを移動してから編集するのがオススメ。
移動仕方は簡単なので検索すればすぐに見つかる。FTPソフトを使って親テーマからphpファイルをコピー。それを子テーマの同じ階層に貼り付けるだけ。
15行目に
<meta name="viewport" content="width=device-width, initial-scale=1.0, viewport-fit=cover"/>
とあるので、ここの後ろに「user-scalable=no」と言う文字を追加してあげると直るらしい。
<meta name="viewport" content="width=device-width, initial-scale=1.0, viewport-fit=cover, user-scalable=no"/>
こんな感じで文字を追加してあげると画像に合わせて勝手に横幅を変えることができなくなるので、結果としてデバイスの幅に合わさるようになる。

これでモバイルエラーは全て解消!!
今のところはこれでモバイルエラーが全て解消している。画像がしっかりと読み込まれていないのが残念に思えるかもしれないが、実際の検索エンジンのボットは画像も読み込んでいる様子なので安心した。
まさかだが再びモバイルエラーが発生したら、また修正する方法を記事にするので!

コメント