Cocoonのモバイルユーザビリティエラーを修正する方法


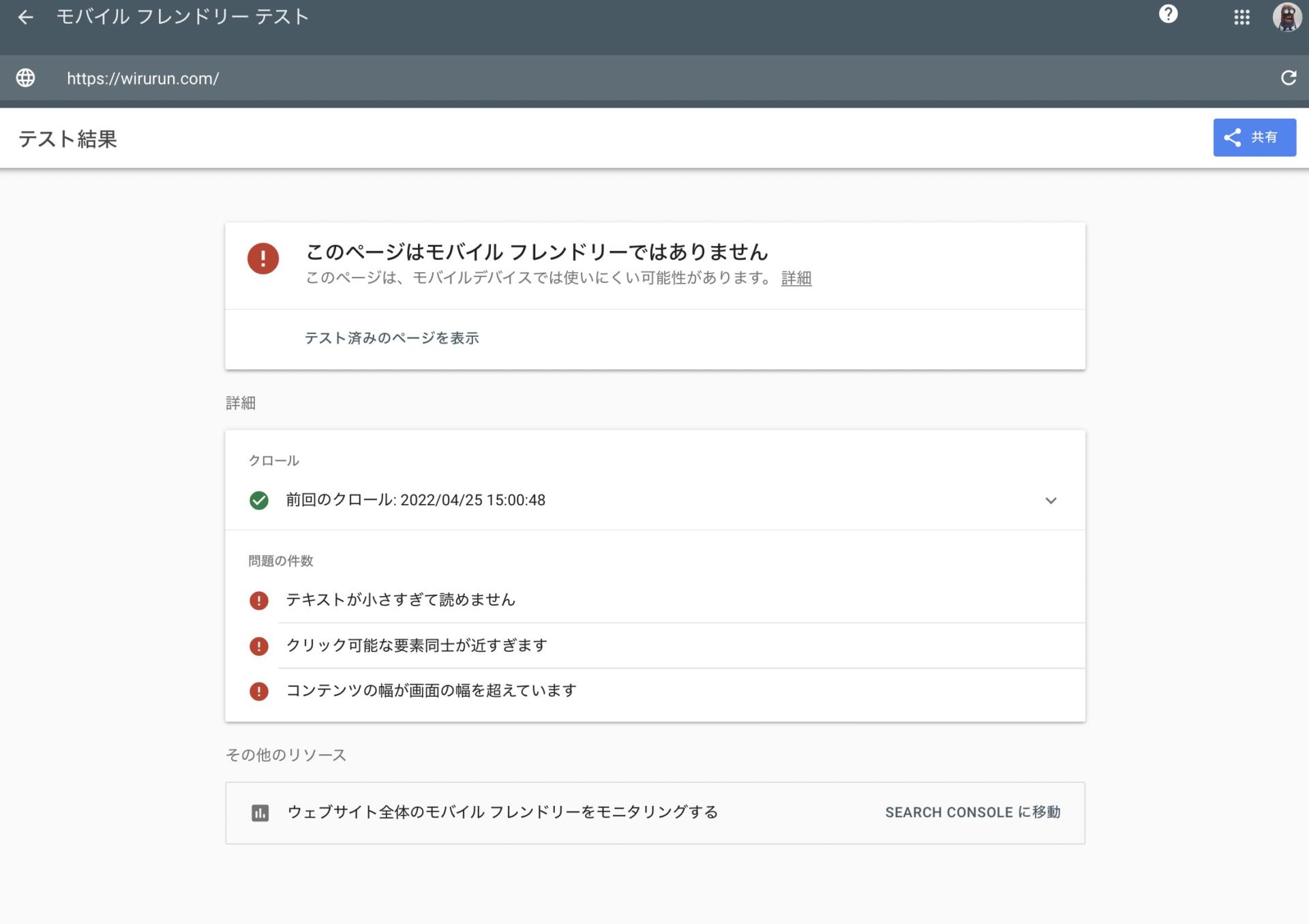
今回の記事はCocoon使用している時にGoogleのモバイルフレンドリーテストでエラーが発生する原因と解決方法を紹介。
ちなみにかなり予想外な解決方法となっていたので記事にすることにした。
**追記、新しい修正項目が見つかったので、こちらもチェックを!(記事下にもリンクを貼ってあるので、こちらの記事の修正を行なってから、こっちもチェックしてくだされ。)

自分もエラーが発生した原因が分からず色々と検索
まず検索によってついた知識で「CSSが読み込まれていない」ということが判明。
チェック方法は簡単。(改善には必要なし)
「モバイルフレンドリーテストを行う」→「テスト済みページを表示」→「その他情報」→「ページのリソース」に読み込むことの出来ていないURLの一覧が出ているので、ここで確認できる。

ここにCSSの文字があれば読み込まれていないことが確定。
これはGoogleのボットがCSSの読み込みに時間がかかり過ぎるため、諦めたという報告になる。
別記事の解決方法
他の記事ではGoogleボットが読み込めるように高速化をするというのを紹介している。
高速化によって解決へ
https://kahrnblog.com/mobile-friendly-test-with-cocoon/


ここの記事の通り「CSS縮小化」を行うことで部分的に解決することができる。でも…
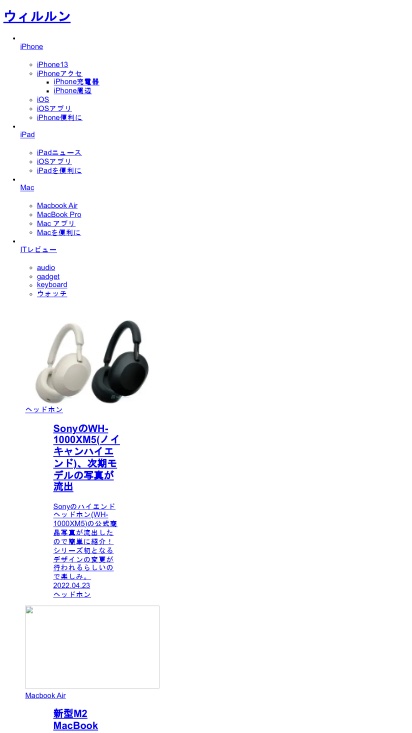
デザインが一瞬壊れる
CSSの縮小化を行なうと(仕組みを詳しくは分からないが)一瞬文字だけの状態が見えてしまう。
予想では遅延して読み込んでいるため、まず文字のデータだけが読み込まれ、次にCSSが読み込まれることとなるため、見た目がかなり汚い。


正しい解決方法
正しい解決方法は「何もしない」ということ。
スマホで実際に見てみて問題がなければGoogleが勝手に解決してくれるっぽい。
実際の取得はツールよりも時間をかけてくれるので、よほど遅くない限りはページを取得してくれているはずです(ツールは速く結果を返すためにタイムアウトを短く設定しているようです)。 とはいえ、まずはパフォーマンスを改善することを推奨します。
https://support.google.com/webmasters/thread/7888742/
本当の検索結果はGoogle Search Consoleのモバイルユーザビリティより確認できるので、こちらの数字が増えていれば問題ないらしい。時間かけて頑張ったのに悲しい…
**追記、新しい修正項目が見つかったので、こちらもチェックを!


コメント