reCAPTCHA v3、wordpressで特定の指定ページだけに読み込む方法

こんにちは、ウィルです!
WordPressでreCAPTCHAを導入すると、多くのスパムを自動で察知してくれるのでとっても便利ですよね。特にContact form 7を導入すると、一緒に導入することが多いです。
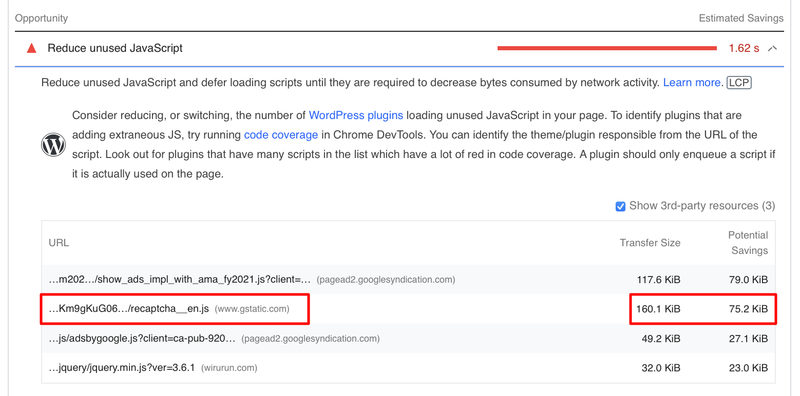
Googleのpage speedで調査してみると、サイトが遅くなる原因のかなり上位に位置しています。

実際の秒数で言うとどれくらい影響があるのかは分からないですが、必要でない場所でも読み込む必要はないのではないだろうか。
自分もそんなふうに思ったので、必要なページだけでreCAPTCHAを読み込むようにしています。
reCAPTCHAの読み込む条件を設定する方法
reCAPTCHAの読み込みを特定のページでのみ読み込むには子テーマのfunction.phpファイルに書き込みが必要です。
- 子テーマってなに?
- function.php?
となっている方は先にそちらを検索して。今回の設定には子テーマとfunction.phpの編集が必須となる。またfunction.phpは間違って入力すると非常に面倒なことになる可能性があるので気をつけて。
reCAPTCHA指定のベースコード
reCAPTCHAの読み込みを設定するベースのコードは以下の通り。
/*「reCAPTCHA」を読み込む条件*/
add_action('wp_enqueue_scripts', function() {
if( /*ページの条件*/ ) return;
wp_deregister_script('google-recaptcha');
}, 100);あとはページの条件を入力すれば、そのページでのみreCAPTCHAが読み込まれるようになる。
Contact / 問い合わせページでのみ読み込み
例えばcontactという固定ページでのみ、reCAPTCHAを読み込みたいと思っている場合には「/*ページの条件*/」と書かれている場所に「is_page(contact)」と入力する。実際のコードは以下のようになる。
/*「reCAPTCHA」を読み込む条件*/
add_action('wp_enqueue_scripts', function() {
if( is_page("contact") ) return;
wp_deregister_script('google-recaptcha');
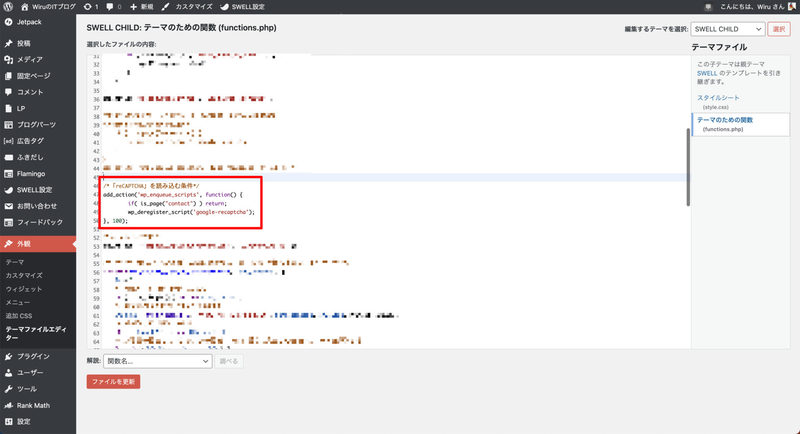
}, 100);実際に入力されているのが、以下のような画面。

当サイトでは問い合わせページでのみ(*2022/11月23日の時点)、reCAPTCHAを読み込むように設定しているのでこのような設定にしています。
しかし条件を上手に入力すれば他にも大量の設定ができるようになります。
より高度な条件設定方法
これは別記事でも紹介している、「サイトに簡単に投票できる機能を作って欲しい」と頼まれた際に導入したコード。
/*「reCAPTCHA」を読み込む条件*/
add_action('wp_enqueue_scripts', function() {
if(!is_home("events") && has_tag("vote") || is_page("contact")) return;
wp_deregister_script('google-recaptcha');
}, 100);条件として知っておく必要があるのが「&&」と「||」の2つの記号。半角入力しないとエラーが起きるので注意。「&&はアンド条件」「||はOR条件」となる。
このコードだとまず「is_home(“events”)」が指定される。これは「events」というカテゴリーのトップページを指している。「!」をつけることで「ではない」と指定される。
次に「has_tag(“vote”)」を指定。これは「vote」とタグ付けされた記事を指定している。
この2つが&&で繋がっているので「voteというタグがあり、かつeventsのカテゴリートップページではない場合にreCAPTCHAを読み込む」という設定になっている。
複数条件を合わせるカスタマイズ
次に登場するのが「||はOR条件」で、こちらは簡単。日本語で「または」という意味なので、『前の条件「または」この条件』ならreCAPTCHAを読み込むと指定できる。
/*「reCAPTCHA」を読み込む条件*/
add_action('wp_enqueue_scripts', function() {
if(!is_home("events") && has_tag("vote") || is_page("contact")) return;
wp_deregister_script('google-recaptcha');
}, 100);先ほどのコードを例にする。
voteというタグがあり
かつeventsのカテゴリートップページではない場合
+
contactという固定ページ
という条件をしている。この+(||で繋げる)を使い続ければ、大量の条件をつけることができるので、ほぼどんなページでも指定する事ができるだろう。
このページでWordpressで使えるコードの一覧が紹介されているので、さらなるカスタマイズをしたい場合には参考にしてください。

ここで紹介しているコードを使い、あとは&&と||を使えば基本的にどんなページも指定できるように。

コメント