ブログを収益化、Amazonギフトカードの投げ銭箱を設置する方法

ブログ初心者こそ、続けるために収益化が不可欠。
ギフトカードの投げ銭箱を作りたい人のために、必要な知識をまとめた!
こんな投げ銭箱が簡単に作れるなら、ひとまず作っておいて記事下に自動的に挿入させておいたら良さそうだと思わない?
ブログをやり出してもう半年以上経つ。初めのうちは本当に何をしたら良いのか分からず、色々と記事を書きまくった。
自由に書きたいことを書くこともあれば、人気な人の真似をしてみた事もある。Google広告の審査を受けてみたり、Amazonのアフィリエイトに挑戦してみたりと本当に色々な事を試してみた。
これらを全て通して学んだことは「ブログを収益化すること非常に大切だ」ということ。
収益化には何がオススメか…もちろんGoogle広告やAmazonのアフィリエイトも大切だが、直接的な支援を求めてしまうのも手だろう。
人の役に立つコンテンツを出していれば、その感謝の気持ちを支援という形で示してくれる人は一定数いるはず。
Amazonカードの投げ銭、簡単だけど難しい
Amazonギフトカードの投げ銭箱の設置自体は意外と簡単。
「ボタンを設置し、リンクを貼り付ける」だけ。
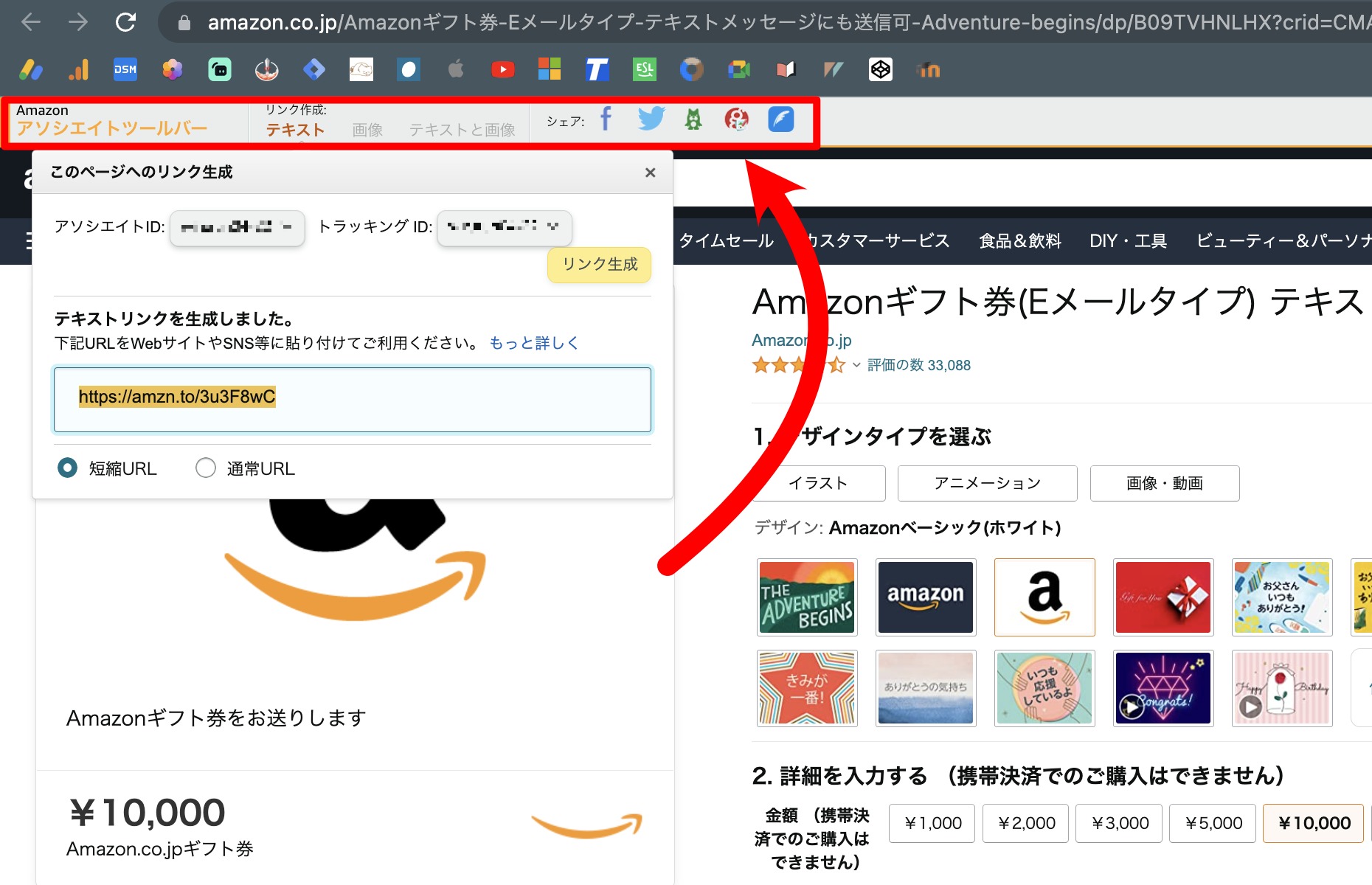
Amazonのアフィリエイトに申請すると商品の左上に共有用のリンクが現れるので、ここに表示されるリンクを貼れば良き。
(審査前でも申請するだけで下記の写真のようなリンクを取得できるようになる。)

でもAmazonギフトカードの面倒なところ送信先のメアドの入力が必要であるということ。記事をみてくれた人が投げ銭しようと思っても、メアドの入力を間違えてしまっては投げ銭することができなくなってしまう。
「コピペボタンを作れば良いじゃん!」と思った人、仲間だねw
筆者もそう思ったのだが、WordPressでコピペボタンを作るのは予想以上に難しい。
色々なサイトで吸収した知識を集めた結果、何とか作る事が出来たのでぜひ使ってほしい。
コピペボタンの作り方
コピペボタンの作り方はちょっと難しい。なぜなら自分が使った方法のガイドがないから。
でも基本的な動きは3段階で実装可能。残りのデザインの部分や文面は自分で決めて欲しい。
参考にしたのはこちらの記事。この後日本語での解説+手順を添えながら紹介するのでここに飛ぶ必要はない。
手順が複雑化するので、完全に白紙の新しい記事編集画面で作成し、それをコピペするのがオススメ。
コピーする要素の準備
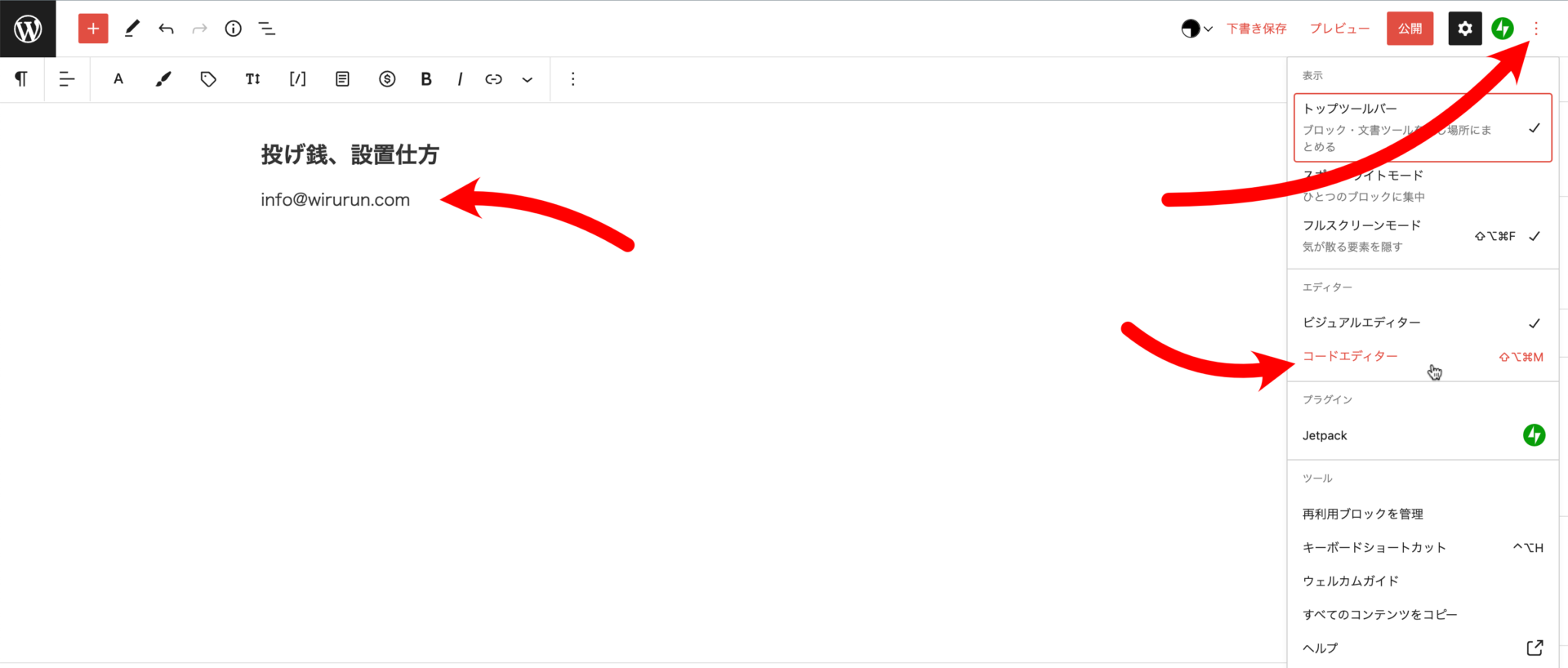
まず最初に読者にコピーして欲しいメアドを入力する。
そしたら右側の3つの点からコードエディターに変更する。

コードエディターに変更すると大量の文字が出てくるので少しびっくりするかも。でも大丈夫。大量の編集はしない。
写真一枚目の<p>を<p id=”p2″> (写真2枚目の状態)に編集する。


はい、これだけで第一段階終了!
ボタンの組み立て
ボタンは好きなデザインで大丈夫。基本的にどのボタンデザインであろうと、今回のコピペ作業には影響なし。
先ほど同様にコードエディターを開いたら、ボタンの「<a ….>」となっている場所を探す。
そしたらこの「<a ….>」の一番後ろに「onclick=”copyToClipboard(‘#p2’)”」と入力する。


これで第二段階目まで終了!
さらに編集画面の準備は終わり。これで必要な準備は出来たのでコピペを動作させるコードが必要。
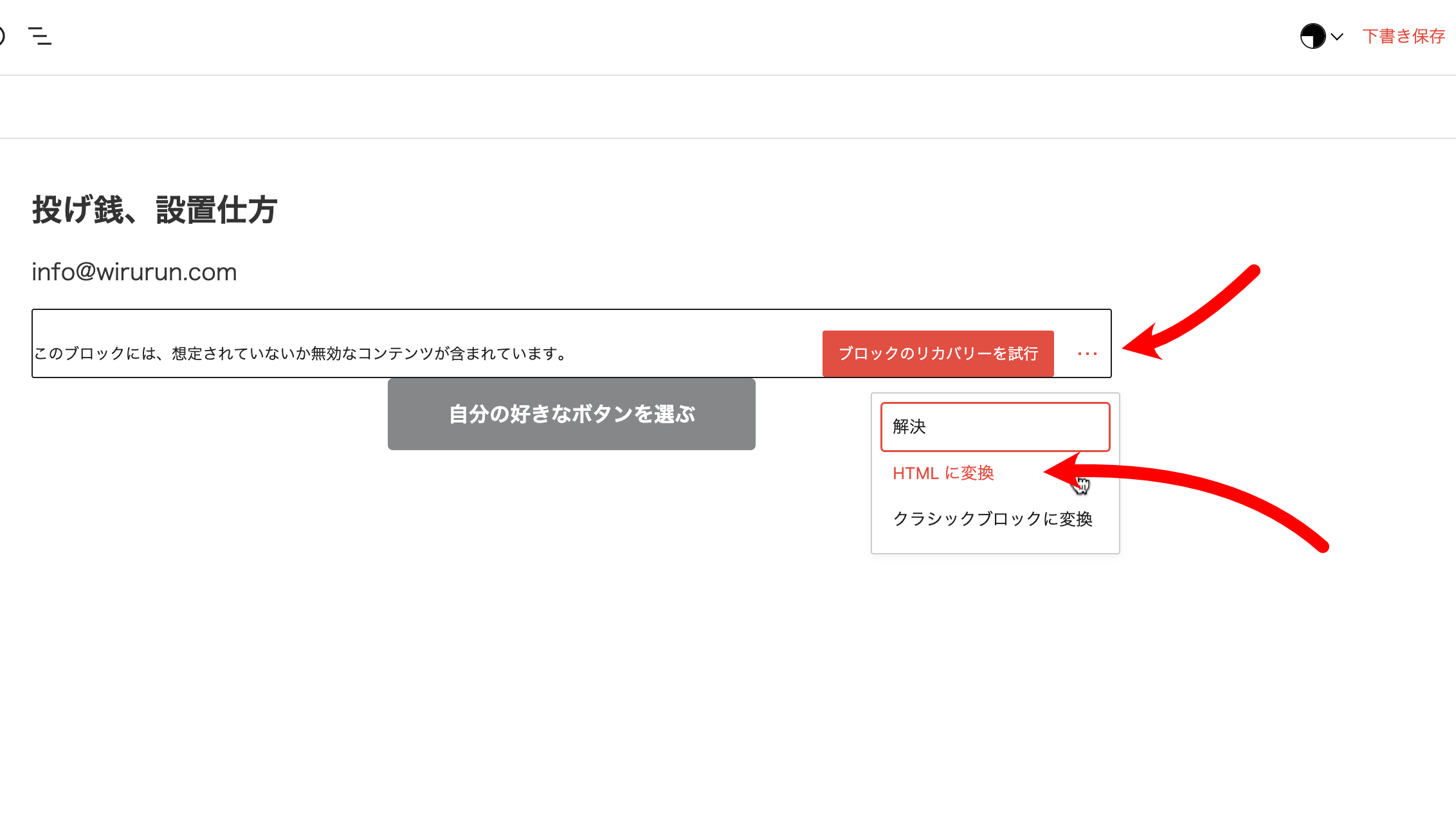
*コードエディターから元の編集画面に戻る際、下記のような画面が表示されることがあるので、その時には右の3つの点から「HTMLに変換」を選択すれば問題ない。

子テーマのJavascript.jsファイルに追加
写真の通り、「外観」→「テーマファイルエディター」→「Javascript.js」に移動し、下の方に下記コードをコピペしてくれればこれでコピーボタンが完成。
/*copyToClipboardでクリップボードにコピー*/
function copyToClipboard(element) {
var $temp = $("<input>");
$("body").append($temp);
$temp.val($(element).text()).select();
document.execCommand("copy");
$temp.remove();
alert('コピー成功!!')
}これでクリックした時にid=p2で指定した文字が入力される。
最低限の完成した姿はこんな感じ。
(写真なのでクリックできない)

ボタンをクリックすると

というポップアップが表示される。
あとは各自好きなようにデザインして、本文下のウィジェットに追加すれば、全ての記事の下に自動的に投げ銭箱が設置させるようになる!
興味ある方は実際にこの記事の下の投げ銭箱を触ってみてくだされ!

コメント